Membuat Diagram Sederhana Menggunakan D3.JS
Hal pertama yang dilakukan yaitu mendownload file csv pada link berikut: data.csv, kemudian buatlah sebuah folder dan masukkan file csv tadi ke dalam folder tersebut.
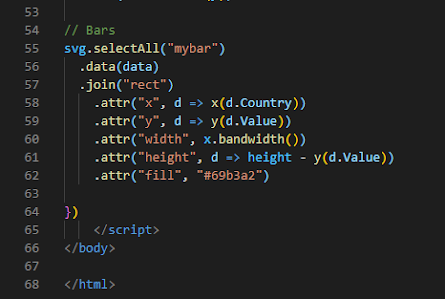
Kemudian buka Visual Studio Code, lalu ikuti langkah-langkah pada link berikut: tutorial
Jangan lupa untuk menyimpan file index.html satu folder dengan file csv tadi! Selanjutnya download extention Live Server.
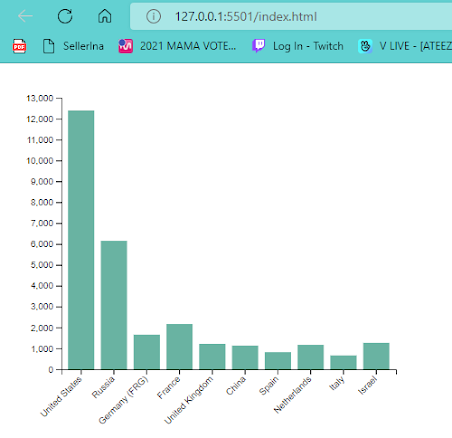
Jika sudah ter-download, klik File > Open Folder > pilih folder yang sudah dibuat tadi > Select Folder. Kemudian buka index.html, lalu pada code klik kanan > Open With Live Server dan diagram pun terlihat.






Komentar
Posting Komentar